아래의 글은 번역을 하였음을 사전에 알려 드립니다
(관련 수치는 해당 원글을 참고하였습니다.)
(출처 : http://zuu.kr/izgd)
효과적인 성능 개선 가이드
인터넷을 사용하는 사용자들도 늘어나고 있고, 웹 플랫폼도 점점 커지고 있습니다.
이를 개발하는 우리들은 인터넷 네트워크 환경, 데이터 크기 등등 복잡성을 반영하지 못하는 경우가 많지만 웹에서 사용자들은 느낄 수 있습니다.
오늘날의 웹 상태를 살펴보면 평균 네트워크 속도는 7Mb/s의 속도 제한을 가지고 있고, 전 세계 74억 인구 중 단지 46%만이 인터넷에 접속할 수 있습니다. 인터넷 사용자의 93%가 모바일 기기를 통해 온라인에 접속하고 있습니다.
독일과 브라질과 같은 인터넷이 발달하지 않은 나라에서는 데이터 500MB 패킷을 구매하는데 1시간에서 13 시간 정도 소요됩니다.
웹사이트는 완벽한 형태가 아니어서 평균적으로 사이트는 약 3MB정도 입니다.
(이미지는 400MB, 1.7MB의 대역폭) 이는 웹 플랫폼에만 관련된 문제는 아닙니다.
불특정 버그 수정을 위해 200MB를 다운로드 해야하는 사례도 있었습니다.
플랫폼들을 개발하는 기술자들은 항상 최신의 노트북, 초고속 인터넷 환경에서 진행하고 있기 때문에 대부분의 사용자들(일반적인 유저)의 환경을 고려하지 않기도 합니다.
어떻게 하면 성능을 염두에 두고 개발할 수 있을지에 대해 이제 설명을 하려고 합니다.
모든 asset을 최적화하기
성능을 크게 향상시키는 가장 강력하지만 활용도가 낮은 방법 중 하나는 브라우저가 asset을 분석하고 제공하는 방법을 이해하는 것 부터 시작됩니다. 브라우저는 context 분석과 동시에 우선 순위를 결정하는 동안 리소스를 발견하는 데 매우 유용합니다.
request는 사용자의 뷰포트 내에 콘텐츠를 렌더링하는 데 필요한 asset이 포함되어있는 경우 중요합니다.
대부분의 사이트에서 asset은 HTML, CSS, 로고, 웹 글꼴 및 이미지로 볼 수 있습니다.
그 외 javascript, 추적코드, 광고 등등 수십 가지의 asset이 있다. 하지만 이 중 가장 중요한 asset에 대해 우선순위를 정하여 최적화를 시킬 수 있습니다.
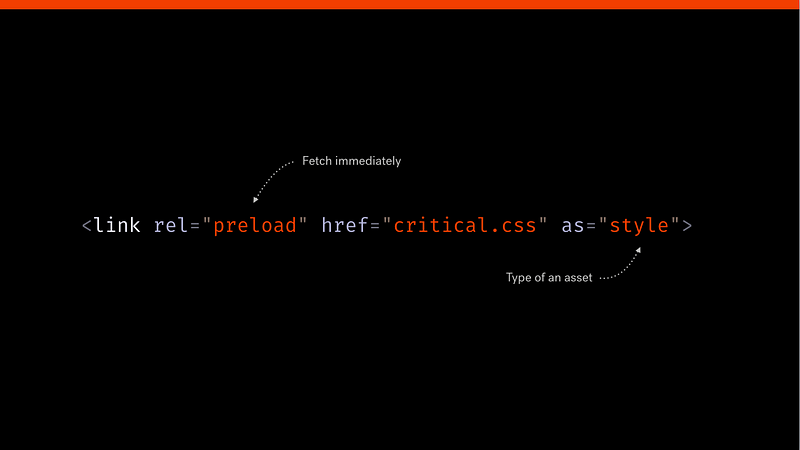
를 사용하면 원하는 콘텐츠가 제 시간에 렌더링 되도록 asset의 우선 순위를 high로 수동으로 강요할 수 있습니다.
이 기술은 Time to Interactive 메트릭에서 상당한 개선을 가져와 최적의 사용자 경험을 가능하게합니다.
중요한 request는 여전히 많은 사람들에게 블랙 박스처럼 보입니다. 공유 가능한 자료가 부족해도 이를 변경하는 데 도움이되지 않습니다.
(참고 : Chrome에서 Addy의 사전 로드, 프리 페치 및 우선 순위 https://medium.com/reloading/preload-prefetch-and-priorities-in-chrome-776165961bbf)
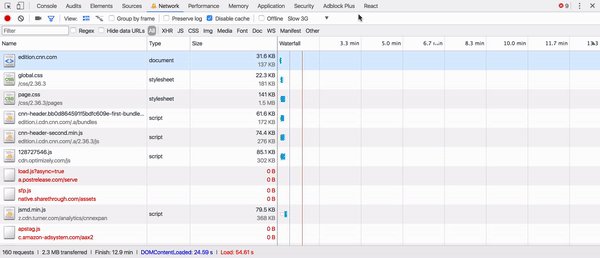
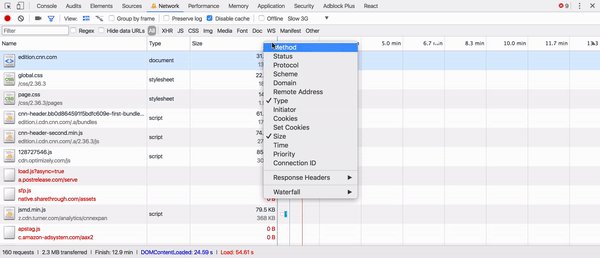
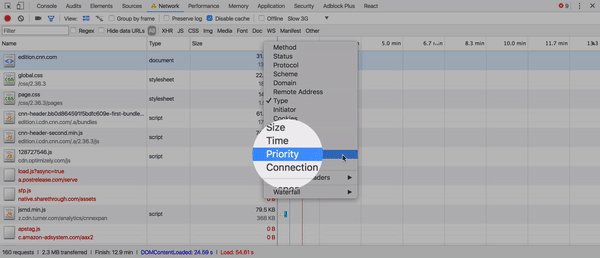
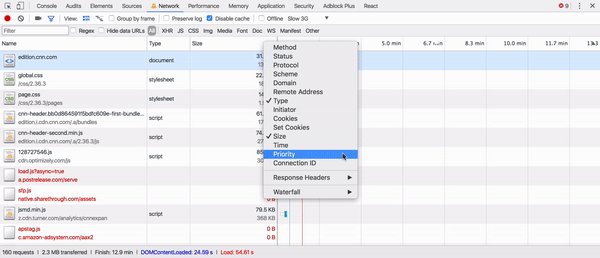
Light Lighthouse 성능 도구 및 Critical Request Chains 검사를 사용 하거나 Chrome 개발자 도구의 네트워크 탭에서 요청 우선 순위를 확인하여 요청의 우선 순위 를 정하는 방법을 추적합니다 .
일반적인 성능 체크리스트
- 캐시하기
- 압축 사용
- 중요 asset의 우선 순위 지정
- 콘텐츠 전송 네트워크 사용
이미지 최적화
이미지는 종종 웹 페이지의 전송 된 페이로드의 대부분을 차지하므로 이미지에서 최적화가 가장 큰 성능 향상을 가져올 수 있습니다. 여분의 바이트를 제거하는 데 도움이되는 기존의 많은 전략과 도구가 있지만 질문 할 첫 번째 질문은 “이 이미지가 메시지와 효과를 전달하는 것이 필수적입니까?” 입니다. 이를 제거 할 수 있다면 대역폭을 절약 할뿐만 아니라 요청도 줄일 수 있습니다.
어떤 경우에는 다른 기술로도 비슷한 결과를 얻을 수 있습니다. CSS에는 그림자, 그라디언트, 애니메이션 또는 모양과 같은 아트 방향에 대한 다양한 속성이있어 적절하게 스타일이 지정된 DOM 요소에 대한 asset을 교환 할 수 있습니다.
이미지의 올바른 형식 선택
저작물을 삭제할 수없는 경우 어떤 형식이 적합할지 결정하는 것이 중요합니다. 초기 선택은 벡터 그래픽과 래스터 그래픽 사이에 적용됩니다.
벡터 : 해상도는 독립적이며 대개 크기가 상당히 작습니다. 기본 도형 (선, 다각형, 원 및 점)으로 구성된 로고와 같은 간단한 asset이 적합합니다.
래스터 : 훨씬 더 자세한 결과를 제공합니다. 사진에 적합합니다.
이 결정을 내린 후에는 JPEG, GIF, PNG-8, PNG-24 또는 WEBP 또는 JPEG-XR과 같은 최신 형식 중에서 선택할 수있는 적절한 형식의 비트가 있습니다. 이러한 선택의 폭이 넓어지면 우리는 어떻게 올바른 선택을 할 수 있을까요? 가장 적합한 형식을 찾는 기본 방법은 다음과 같습니다.
JPEG : 다양한 색상의 사진 (예 : 사진)
PNG-8 : 몇 가지 색상의 이미지
PNG-24 : 부분 투명성이있는 이미지
GIF : 애니메이션 이미지
Photoshop은 품질 저하, 노이즈 또는 색상 수 감소 등과 같은 다양한 설정을 통해 이러한 각 항목을 내보낼 때 최적화 할 수 있습니다. 설계자가 성능 관행에 대해 알고 올바른 올바른 사전 설정을 통해 올바른 유형의 asset을 준비 할 수 있는지 할 수 있습니다. (more info : http://designingforperformance.com/optimizing-images/#choosing-an-image-format)
이미지를 새로운 형식으로 실험하기
이미지 형식의 스펙트럼에서 WebP, JPEG 2000 및 JPEG-XR과 같은 새로운 플레이어가 있습니다. 이 모든 것은 브라우저 공급 업체가 개발했습니다. WebP by Google, Apple의 JPEG 2000, Microsoft의 JPEG-XR입니다.
WebP 는 무손실 압축과 손실 압축을 모두 지원하므로 가장 널리 사용되는 경쟁자입니다. 무손실 WebP는 PNG보다 26 % 작으며 JPG보다 25-34 % 작습니다. 74 % 브라우저 지원을 통해 폴백 (fallback)과 함께 안전하게 사용할 수 있으며 전송 된 바이트의 1/3 비용 절감 효과가 있습니다. JPG 및 PNG는 Photoshop 및 기타 이미지 처리 응용 프로그램뿐만 아니라 명령 줄 인터페이스 ( brew install webp) 를 통해 WebP로 변환 될 수 있습니다 .
이미지를 도구 및 알고리즘으로 최적화
일반적으로 크기가 비교적 작은 SVG를 선택했다면 SVG도 압축해야합니다. SVGO 는 불필요한 메타 데이터를 제거하여 SVG를 신속하게 최적화 할 수있는 명령줄 도구입니다. 또는 웹 인터페이스를 선호하거나 운영 체제에 따라 제한되는 경우 Jake Archibald의 SVGOMG 를 사용 하면 됩니다. SVG는 XML 기반 형식이기 때문에 서버 측에서 GZIP 압축을받을 수도 있습니다.
ImageOptim 은 대부분의 다른 이미지 유형에 탁월한 선택입니다. pngcrush, pngquant, MozJPEG, Google Zopfli 등으로 구성된 포괄적 인 오픈 소스 패키지에 훌륭한 도구 모음이 번들로 제공됩니다. Mac OS 응용 프로그램, 명령 줄 인터페이스 및 Sketch 플러그인으로 제공되는 ImageOptim은 기존 워크 플로우에 쉽게 구현할 수 있습니다. Linux 또는 Windows 사용자의 경우 대부분의 ImageOptim CLI는 사용중인 플랫폼에서 사용할 수 있습니다.
올해 초 신형 인코더를 사용해 보려면 Google은 Guetzli를 사용하면 됩니다. WebP 및 Zopfli에 대한 학습에서 파생 된 Open Source 알고리즘입니다. Guetzli는 사용 가능한 다른 압축 방법보다 최대 35 % 더 작은 JPEG을 생성합니다. 유일한 단점은 처리 속도가 느리다는 것입니다 (메가 픽셀 당 1 분의 CPU).
원하는 결과를 얻고 팀의 워크 플로우에 맞는 도구를 선택하는 것이 좋습니다. 최적화 과정을 자동화하는 것이 이상적입니다. 최적화되지 않은 균열을 미끄러지는 이미지는 없습니다.
책임 있고 반응이 빠른 이미지
10 년 전에 모든 것을 제공하기 위해 한 가지 해결책을 찾지 못했지만 끊임없이 변화하고 반응이 빠른 웹 환경은 오늘날 매우 다릅니다. 그렇기 때문에 신중하게 최적화 된 시각적 리소스를 구현하고 뷰포트 및 장치의 다양한 기능을 제공 할 수 있도록 특별한주의를 기울여야합니다. 다행히도 Responsive Images Community Group (https://responsiveimages.org/) 덕분에 picture요소 및 srcset속성 (둘 다 85 % 이상 지원)을 제공 할 수 있습니다.
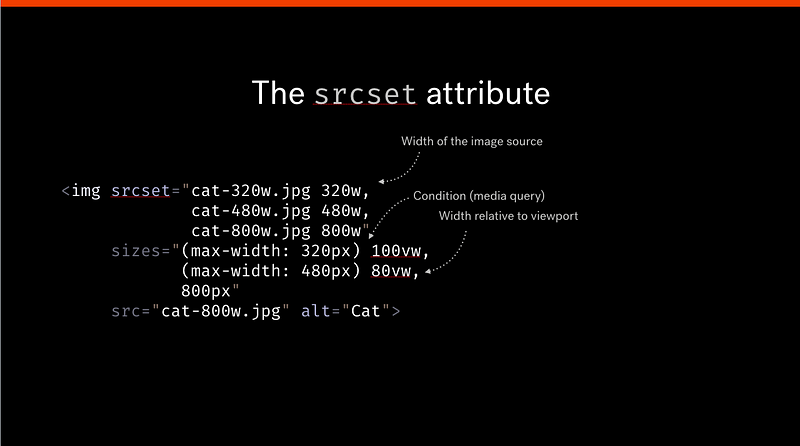
이미지의 srcset속성
srcset사용자의 화면 밀도와 크기를 기반으로 이미지를 표시하고자 할 때 해상도 전환 시나리오에서 가장 효과적입니다. 미리 정의 된 규칙의 집합을 기반으로 srcset하고 sizes브라우저가 뷰포트에 따라 제공하는 최상의 이미지를 선택합니다. srcset속성은특히 모바일 사용자를 위해 대역폭을 크게 늘리고 절감을 요청할 수 있습니다.
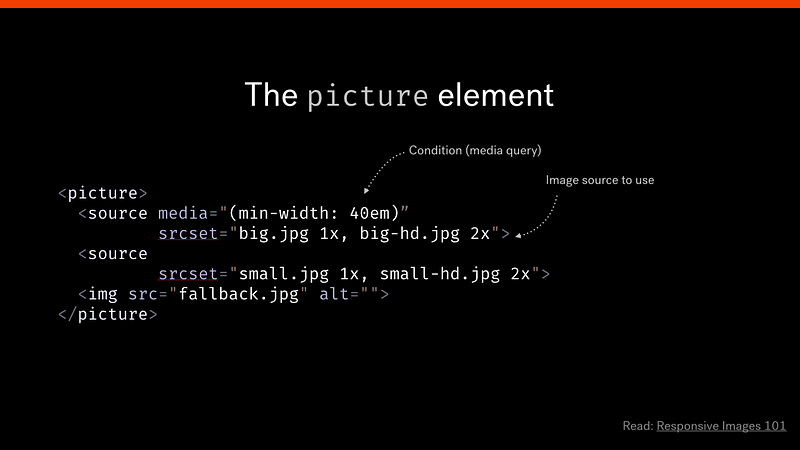
picture 요소
picture요소 및 media속성은 아트 방향을 쉽게 만들 수 있도록 설계되었습니다. 다양한 조건에 대해 다양한 소스를 제공함으로써 (테스트를 통해 테스트 됨 media-queries), 우리는 해상도에 관계없이 항상 가장 중요한 이미지 요소를 사용할 수있게되었습니다.
두 가지 접근법에 대한 철저한 설명은 Jason Grigsby의 Responsive Images 101 가이드 를 읽으십시오 .
(https://cloudfour.com/thinks/responsive-images-101-definitions/)
이미지 CDN 제공
성능에 대한 마지막 단계는 전달입니다. 모든 asset은 콘텐츠 전송 네트워크를 사용하면 이익을 얻을 수 있지만 Cloudinary 또는 imgx 와 같이 이미지를 타겟팅하는 특정 도구가 있습니다 . 이러한 서비스를 사용하면 서버의 트래픽을 줄이고 응답 대기 시간을 크게 줄일 수 있습니다.
CDN은 이미지가 많은 사이트에서 응답성이 뛰어난 최적화 된 asset을 제공함으로써 많은 복잡성을 겪을 수 있습니다. 오퍼링은 다르기는하지만 대부분의 경우 크기 조정, 자르기 및 장치 및 브라우저를 기반으로 사용자에게 제공하는 것이 가장 적합한 형식 결정을 처리합니다.
또한 압축, 픽셀 밀도 감지, 워터 마크, 얼굴 인식 및 후 처리를 기능을 제공합니다. 이러한 강력한 기능과 이미지를 제공하는 URL에 매개 변수를 추가 할 수 있습니다.
이미지 성능 점검표
- 올바른 형식 선택
- 가능하면 벡터 사용
- 변화가 눈에 띄지 않으면 품질을 낮추십시오.
- 새로운 형식으로 실험 해보기
- 도구 및 알고리즘으로 최적화
- srcset및picture 에 대해 알아보기
- 이미지 CDN 사용
웹 글꼴 최적화
사용자 정의 글꼴을 사용할 수있는 기능은 매우 강력한 디자인 도구입니다.
강력하지만 웹 글꼴을 사용하는 웹 사이트의 68%가 이 유형의 자산은 가장 큰 성능 위반자중 하나입니다. (쉽게 1백킬로바이트 평균 변형 및 서체의 수에 따라).
무게가 가장 중요한 문제가 아니더라도, 보이지 않는 텍스트 (FOIT)의 플래시입니다 . FOIT는 웹 글꼴이 여전히로드되거나 가져 오지 못한 경우에 발생합니다. 그러면 빈 페이지가 생겨 액세스 할 수없는 내용이됩니다. 웹 글꼴이 필요한지 여부 를 신중하게 검토하는 것이 가치가있을 수 있습니다. 그렇다면 실적에 부정적인 영향을 줄 수있는 몇 가지 전략이 있습니다.
웹글꼴의 올바른 형식 선택
EOT, TTF, WOFF 및 최근 WOFF2의 네 가지 웹 글꼴 형식이 있습니다. TTF와 WOFF가 가장 널리 채택되어 90% 이상의 브라우저 지원을 자랑합니다. 타겟팅하는 지원에 따라 WOFF2를 제공 하고 이전 브라우저의 경우 WOFF로 대체 하는 것이 가장 안전 합니다. WOFF2를 사용하는 장점은 사용자 지정 사전 처리 및 압축 알고리즘(예 : Brotli )의 조합으로 인해 약 30 %의 파일 크기 감소 및 향상된 구문 분석 기능입니다.
웹 글꼴 소스를 정의 할 때 @font-face사용할 format()형식을 지정하는 힌트를 사용하면 됩니다.
글꼴을 제공하기 위해 Google Fonts 또는 Typekit을 사용하는 경우이 두 도구는 실적 발자국을 완화하기위한 몇 가지 전략을 구현했습니다. Typekit은 이제 모든 키트를 비동기 적으로 지원하므로 FOIT를 방지 할뿐만 아니라 JavaScript 키트 코드 (10 분이 아닌)를 10일 연장 할 수 있습니다. Google 글꼴은 사용자 기기의 기능에 따라 가장 작은 파일을 자동으로 제공합니다.
글꼴 선택
셀프 호스팅 여부와 관계없이 서체 수, 글꼴 두께 및 스타일이 성능 예산에 중요한 영향을 미칩니다.
(글꼴 선택 참고 : http://designingforperformance.com/weighing-aesthetics-and-performance/)
유니 코드 범위 하위 집합 사용
유니 코드 범위 하위 집합을 사용하면 큰 글꼴을 더 작은 집합으로 분할 할 수 있습니다. 상대적으로 진보 된 전략이지만 특히 아시아 언어를 타겟팅 할 때 상당한 절약 효과를 가져올 수 있습니다 (중국어 글꼴의 평균 글꼴 크기는 20,000 글리프입니다). 첫 번째 단계는 글꼴을 라틴어, 그리스어 또는 키릴 어와 같이 필요한 언어 집합으로 제한하는 것입니다. 웹 글꼴이 로고 유형 사용에만 필요하면 유니 코드 범위 설명자를 사용하여 특정 문자를 선택하는 것이 좋습니다.
Filament Group 은 파일이나 URL을 기반으로 필요한 글리프 목록을 생성 할 수있는 글리프 행거 (glyph hanger) 라는 오픈 소스 명령 줄 유틸리티를 출시했습니다 . 또는 웹 기반 글꼴 다람쥐 웹 글꼴 생성기 는 고급 하위 설정 및 최적화 옵션을 제공합니다. Google Fonts 또는 Typekit을 사용하는 경우 서체 선택기 인터페이스에 언어 하위 집합을 선택하면 기본 하위 집합을 더 쉽게 만들 수 있습니다.
글꼴로드 전략 수립
브라우저는 DOM과 CSSOM을 모두 빌드해야하기 때문에 글꼴은 렌더링을 차단합니다. 웹 글꼴은 기존 노드와 일치하는 CSS 선택기에서 사용되기 전에 다운로드되지 않습니다. 이 동작으로 인해 텍스트 렌더링이 상당히 지연 되어 이전에 언급 한 FOIT (Flash of Invisible Text)가 발생합니다. FOIT는 느린 네트워크 및 모바일 장치에서 더욱 두드러집니다.
글꼴로드 전략을 구현하면 사용자가 귀하의 콘텐츠에 액세스 할 수 없게됩니다. 종종 FAS (Flash of Unstyled Text)를 선택하는 것이 가장 쉽고 효과적인 솔루션입니다.
font-display비자바 스크립트 의존 솔루션을 제공하는 새로운 CSS 속성입니다. 불행히도, 부분적인 지원 (크롬과 오페라 전용)을 가지고 있으며 현재 Firefox와 WebKit에서 개발 중에 있습니다. 여전히 다른 글꼴 로딩 메커니즘과 함께 사용할 수 있고 사용해야합니다.
![imageurl4] (https://cdn-images-1.medium.com/max/800/1*Kuky8fVepcjU3tMbTjewdw.png)
다행히 Typekit의 Web Font Loader 와 Bram Stein의 Font Face Observer 는 글꼴 로딩 동작을 관리하는 데 도움이 될 수 있습니다. 또한 웹 글꼴 성능 전문가 인 Zach Leatherman은 글꼴로드 전략에 대한 포괄적 인 안내서를 게시 하여 프로젝트에 올바른 방법을 선택하는 데 도움을줍니다. (https://www.zachleat.com/web/comprehensive-webfonts/)
웹 폰트 성능 체크리스트
- 적절한 형식 선택
- 글꼴 선택 감사
- 유니 코드 범위 하위 집합 사용
- 글꼴로드 전략 수립
자바 스크립트 최적화
현재 JavaScript 번들의 평균 크기는 446KB 이며, 이미 이미지 크기에 따라 두 번째로 큰 asset 유형이됩니다.
우리가 깨닫지 못할 수도있는 점은 우리가 사랑하는 자바 스크립트 뒤에 숨겨진 성능 병목 현상이 훨씬 더 심각 하다는 것입니다 .
얼마나 많은 JavaScript가 전달되는지 모니터하십시오.
최적화 된 전달은 웹 페이지 팽창을 막기위한 한 걸음입니다. 자바 스크립트를 다운로드 한 후에는 브라우저에서 파싱, 컴파일 및 실행해야합니다. 몇 가지 인기있는 사이트를 간략히 살펴보면 포장을 풀면gzipped JS가 최소 3 배 이상 커 집니다. 효과적으로, 우리는 코드의 거대한 얼룩을 전선 아래로 보내고 있습니다.
![imageurl5] (https://cdn-images-1.medium.com/max/800/1*Yrn4kTkaYHX0PWj4HB-mQg.jpeg)
분석 및 분석 시간 분석은 앱이 언제 상호 작용할 준비가되었는지를 이해하는 데 중요합니다. 이러한 타이밍은 사용자 장치의 하드웨어 기능에 따라 크게 다릅니다. 파싱 및 컴파일은 로우 엔드 모바일에서 2-5 배 높일 수 있습니다 . Addy의 조사에 따르면 평균적인 전화에서 앱은 대화형 상태에 도달하는 데 16초가 걸리고 데스크톱에서는 8초가 걸리는 것으로 나타났습니다. 이러한 통계를 분석하는 것이 중요하며 다행스럽게도 Chrome DevTools를 통해 이를 수행 할 수 있습니다.
(JavaScript Addy Osmani의 JavaScript 시작 성능 관련 자료 : https://medium.com/reloading/javascript-start-up-performance-69200f43b201)
불필요한 의존성 제거
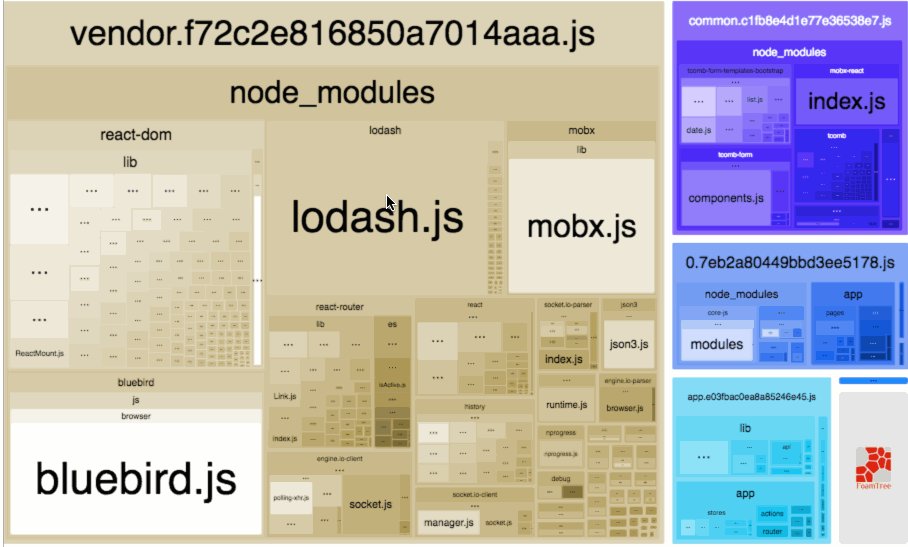
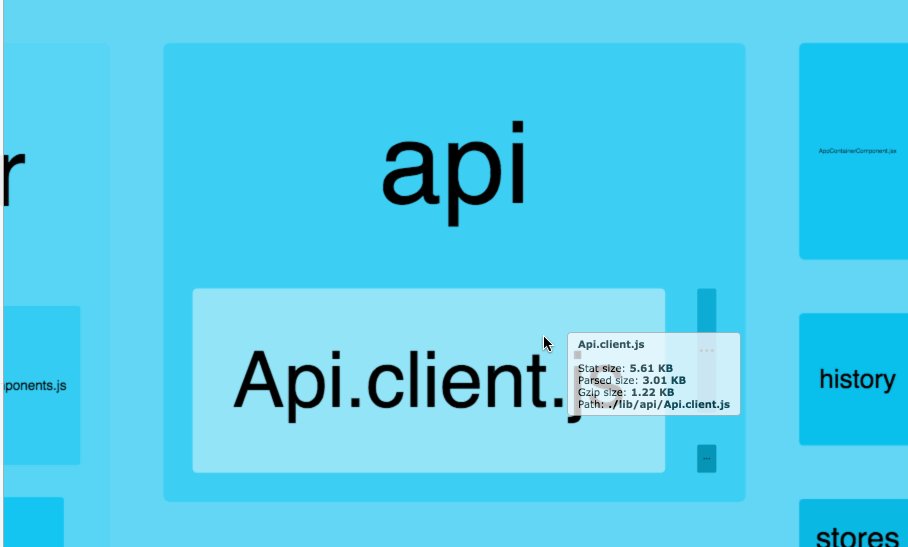
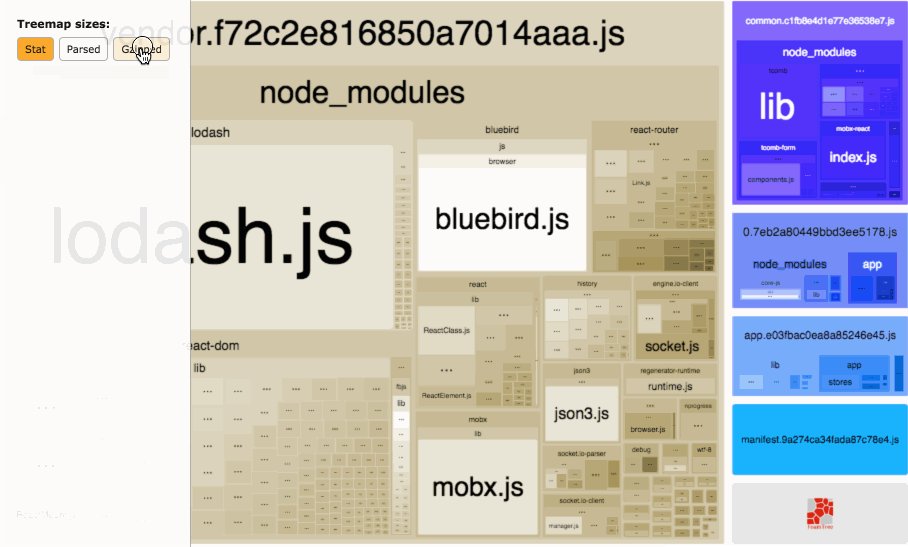
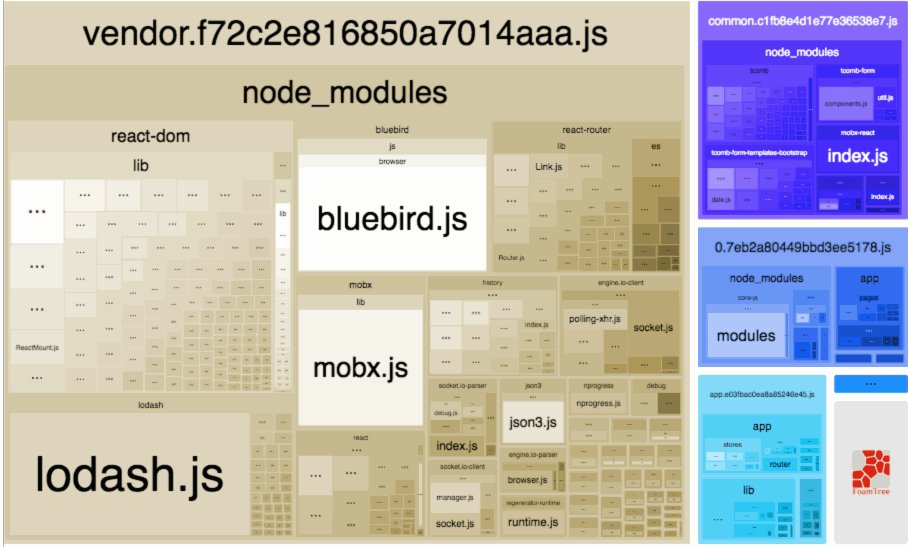
현대 패키지 관리자가 작업하는 방식은 종속성의 수와 크기를 쉽게 가려 낼 수 있습니다. webpack-bundle-analyzer 및 Bundle Buddy 는 코드 중복, 가장 큰 성능 위반자 및 오래된 불필요한 종속성을 식별하는 데 도움이되는 훌륭한 시각 도구입니다.
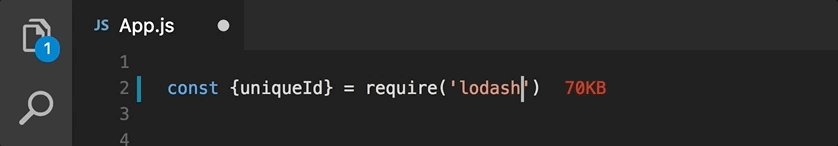
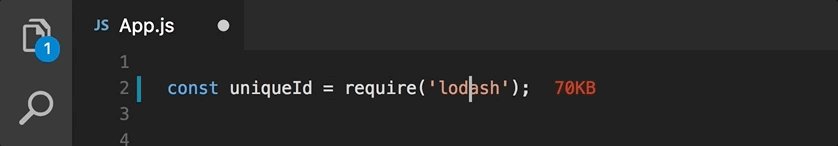
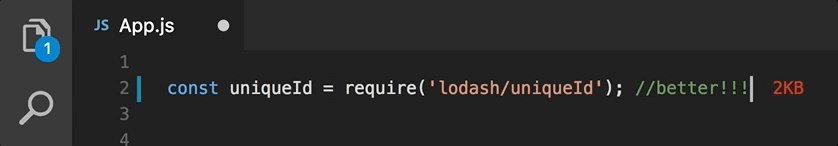
작동중인 Webpack 번들 분석기.
VS 코드 와 Atom 을 Import Cost확장 하면 가져온 패키지 비용을 훨씬 더 쉽게 볼 수 있습니다.
코드 분할 구현
가능할 때마다 필요한 사용자 경험을 생성하는 데 필요한 asset만 제공해야합니다. bundle.js사용자에게 보이지 않는 코드 처리 상호 작용을 포함 하여 전체 파일을 보내는 것은 최적이 아닙니다 (방문 페이지를 방문 할 때 전체 앱을 처리하는 자바 스크립트를 다운로드하는 경우). 마찬가지로 특정 브라우저 또는 사용자 에이전트를 타겟팅하는 코드를 보편적으로 게재해서는 안됩니다.
가장 널리 사용되는 모듈 번들 중 하나 인 Webpack에는 코드 분할 지원이 제공 됩니다. 가장 간단한 코드 분할은 페이지 당 ( home.js방문 페이지, contact.js연락처 페이지 등) 구현할 수 있지만 Webpack은 동적 가져 오기 또는 지연로드 와 같은 기능을 제공하므로 한 번 살펴 볼 수 있습니다.
대안 프레임 워크 고려
JavaScript 프론트 엔드 프레임 워크는 끊임없이 증가하고 있습니다. 스크립트 2016 설문 조사따르면 React은 가장 인기있는 프레임웍입니다. 조심스럽게 아키텍처 선택 사항을 검사 하겠지만 Preact 와 같은 훨씬 가벼운 대안을 사용하는 것이 더 나을 것 입니다 (Preact는 완전한 React 구현, 높은 성능의 적은 가상 DOM 라이브러리 임).
(참고 preact : https://preactjs.com/)
마찬가지로, 우리는 작은 대안을 moment.js에 대한 date-fns(또는 특별한 경우에 moment.js 제거되지 않은locales) 와 같은 더 큰 라이브러리를 교체 할 수 있습니다.
새 프로젝트를 시작하기 전에 어떤 종류의 기능이 필요한지 결정하고 필요와 목표에 가장 적합한 프레임 워크를 선택하는 것이 좋습니다. 때로는 바닐라가 자바 스크립트를 대신하는 것을 의미 할 수도 있습니다.
자바 스크립트 성능 체크리스트
- 얼마나 많은 JavaScript가 전달되는지 모니터하십시오.
- 불필요한 의존성 제거
- 코드 분할 구현
- 대안 프레임 워크 고려
추적 성능 및 앞으로의 도로
우리는 대부분의 경우 구축 중인 제품의 사용자 경험에 긍정적인 변화를 가져올 수있는 몇 가지 전략에 대해 이야기했습니다.
성능은 까다로운 부분이 될 수 있으며, 우리의 비틀기의 장기적인 결과를 추적하는 것이 필요합니다.
사용자 중심의 성과 측정 기준
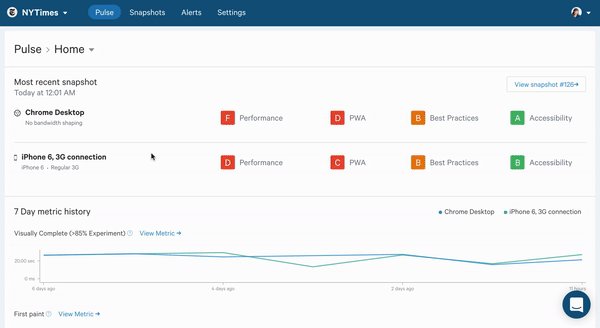
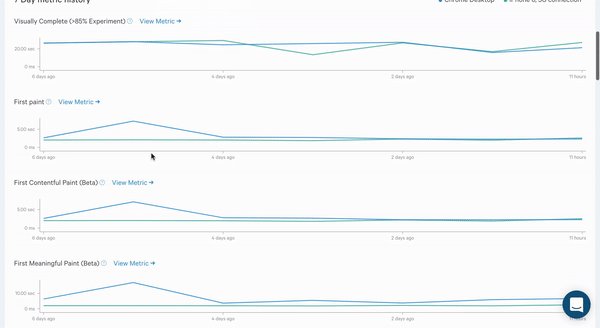
뛰어난 성능 측정 기준은 가능한 사용자 경험을 묘사하는데 근접하는 것을 목표로 합니다. 오랫동안 onLoad, onContentLoaded 또는 SpeedIndex에 기반하여 사이트가 얼마나 빨리 상호작용할 수 있는지에 대해 알려주지 않습니다.
asset 전달에만 집중할 경우 인지 된 성과 를 수치화하는 것은 쉽지 않습니다 . 다행스럽게도 콘텐츠가 얼마나 빨리 표시되고 대화식으로 표시되는지에 대한 포괄적인 그림을 그리는 몇 가지 타이밍이 있습니다.
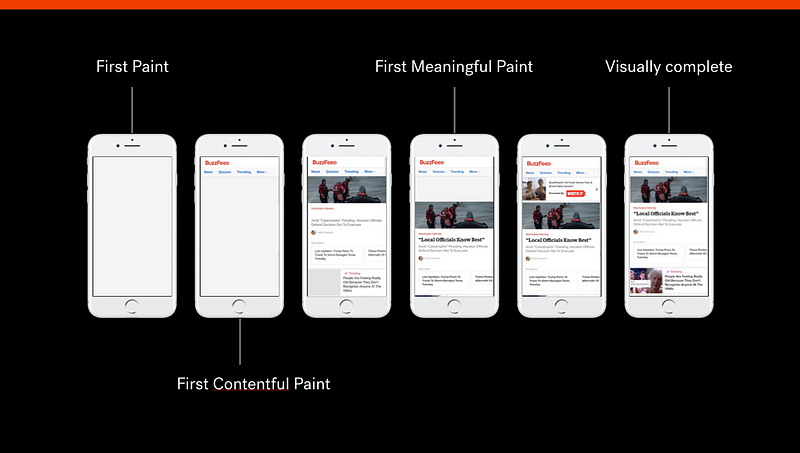
이러한 측정 항목은 First Paint, First Meaningful Paint, Visually Complete 및 Interactive Time입니다.
첫 번째 페인트 : 브라우저가 흰색 화면에서 첫 번째 시각적 변경으로 변경되었습니다.
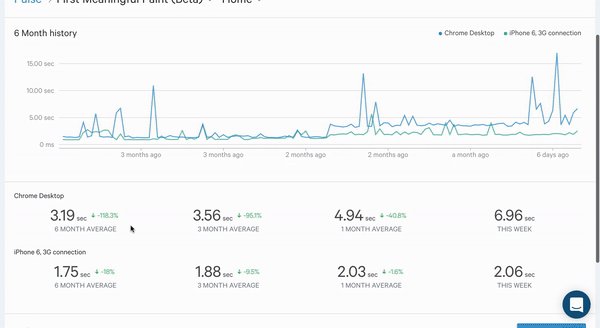
첫 번째 의미있는 페인트 : 텍스트, 이미지 및 주요 항목을 볼 수 있습니다.
시각적으로 완료 : 뷰포트의 모든 내용이 표시됩니다.
대화형 시간 : 뷰포트의 모든 내용이 표시되며 상호 작용할 준비가되었습니다 (주요한 주요 스레드 JavaScript 활동 없음).
이러한 타이밍은 사용자가 보는 것과 직접적으로 일치하므로 추적을위한 훌륭한 후보자가됩니다. 가능하다면 모두를 기록하고 그렇지 않으면 1-2 가지를 선택하여인지 된 성능을 더 잘 이해하십시오. 다른 측정 항목들, 특히 우리가 전송하는 바이트 수 (최적화 및 압축 해제)에 주목할 필요가 있습니다.
실적 예산 설정
이 수치들은 모두 혼란스러워지고 이해하기가 번거로울 수 있습니다. 실행 가능한 목표와 목표가 없으면 달성하려는 목표를 추적하기가 쉽습니다. 몇 년 전 Tim Kadlec 은 실적 예산 의 개념에 관해 썼습니다.
(https://timkadlec.com/2013/01/setting-a-performance-budget/)
불행히도, 그들을 설정하는 마법의 공식은 없습니다. 성능 예산은 종종 각 비즈니스에 고유 한 경쟁력 분석 및 제품 목표에 따라 결정됩니다.
예산을 정할 때 눈에 띄는 차이를 목표로하는 것이 중요합니다. 이 차이는 일반적으로 최소 20 % 개선에 해당합니다. (직역 : Lara Hogan의 접근 방식 인 새로운 디자인에 성능 예산 을 참고로 하여 예산을 실험하고 반복하십시오.)
Performance 예산 생성을 돕기 위해 성능 예산 계산기(http://www.performancebudget.io/) 또는 https://browserdiet.com/calories/ 을 사용하여 성능을 체크를 해보세요.
지속적인 모니터링
모니터링 성능은 수동으로해서는 안됩니다. 다양한 보고 기능을 제공하는 몇 가지 강력한 도구가 있습니다.
Google Lighthouse 는 성능, 접근성, 점진적인 웹 앱 등을 감사하는 오픈 소스 프로젝트입니다. 등대를 명령 줄에서 사용하거나 최근에 바로 Chrome 개발자 도구에서 직접 사용할 수 있습니다.
성능 예산, 장치 에뮬레이션, 분산 모니터링 및 신중하게 구축하지 않고 얻을 수 없는 많은 다른 기능을 제공 하는 Calibre를 통해 지속적으로 추적합니다.
어디를 추적하든 데이터를 투명하게 만들어 전체 팀 또는 소규모 조직에서 전체 비즈니스에 액세스 할 수있게하십시오.
성과는 개발자 팀 이상의 공유 책임입니다. 우리는 역할이나 직함에 상관없이 우리가 만드는 사용자 경험에 대해 책임을집니다.
속도를 옹호하고 협업 프로세스를 수립하여 제품 결정이나 설계 단계에서 가능한 병목 현상을 찾아내는 것이 매우 중요합니다.
성능에 인식 및 공감 수립
성능에 신경을 쓰는 것은 비즈니스 목표 일 뿐 아니라 영업 통계를 통해 판매해야하는 경우 PWA 통계를 사용 하여 수행해야 합니다. 그것은 기본적인 공감과 사용자의 최대 관심을 가장 먼저 생각합니다.
기술자로서 사람들이 행복하게 다른 곳에서 보낼 수있는 관심과 시간을 납치하지 않는 것이 우리의 책임입니다. 우리의 목표는 시간과 인간의 초점을 의식한 도구 를 만드는 것입니다.